Abrimos Nautilus como usuario administrador:
sudo nautilus
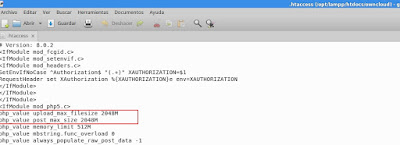
Localizamos el archivo .htaccess en /opt/lampp/htdocs/owncloud/.htaccess (os recuerdo que es un archivo oculto):
Abrimos el archivo con Gedit, y cambiamos el valor de 513M a 2048M en las líneas siguientes del archivo .htaccess
php-value upload_max_filesize 2048M
php-value post_max_size 2048M
Guardamos el archivo al salir, y lo ocultamos nuevamente con Ctrl+h. Ya podemos subir un archivo con un tamaño máximo de 2GB.
Para personalizar el logo editaremos el archivo logo.svg (250 x 118p), situado en la carpeta /opt/lampp/htdocs/owncloud/core/img Se puede editar con KolourPaint, entre otros. Otro logo que podemos editar del mismo modo es logo.wide.svg (140 x 32p).
El degradado de fondo que tiene al inicio lo podemos cambiar modificando unas cuantas líneas del archivo style.css (#body-login {}) en /opt/lampp/htdocs/owncloud/core/css El valor de los colores del degradado de fondo por defecto son 35537a y 1d2d244. Yo sólo modifiqué el primero, lo cambié por el valor 88537a:
Para modificar el enlace y la etiqueta del pie de página, sólo tenemos que modificar dos líneas del archivo defaults.php en /opt/lampp/htdocs/owncloud/lib/private
defaultEntity
defaultBaseUrl
El resultado estético final es el siguiente:
Espero que les sea útil. Gracias por leer este blog.








No hay comentarios:
Publicar un comentario