En la entrada siguiente, MVA (VLF) para cámara de pego, atisbé el problema de que las pilas duraban sólo un mes. Aprovechando la revisión de esta entrada, modifiqué el circuito para que el efecto lumínico del LED se pareciera al de un flash, con una cadencia de unos veinticuatro pulsos por minuto, y así lograr reducir drásticamente el consumo de las pilas, esperando que supere con creces el mes de duración de las mismas.
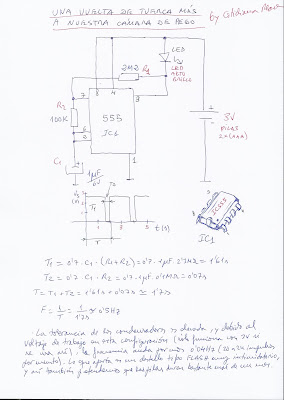
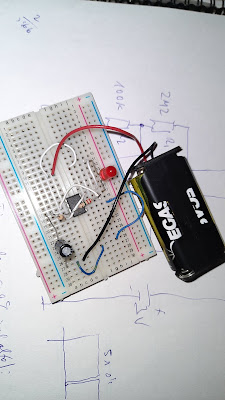
Así quedó finalmente modificado el circuito:
El circuito no deja de ser un MVA (Multivibrador astable), con la particularidad de que la red RC no va conectada directamente a la alimentación, sino a la patilla tres de la salida del circuito integrado; así logramos el efecto drástico de un flash. Les recuerdo que este circuito sólo puede funcionar a tres voltios si se conecta el LED con su ánodo directamente al positivo de la alimentación y el cátodo a la patilla tres del integrado. Obviamente, así sólo puede iluminarse cuando la salida está a nivel bajo, permitiendo la circulación de corriente a su través; por la tanto, y observando la gráfica representada en la lámina, lo hace en un tiempo muy breve de todo el período que completa el ciclo que comprende la frecuencia de oscilación del LED.