¿Qué es NodeMCU?
NodeMCU es una placa de desarrollo de código abierto basada en un chip de bajo coste que dispone de WIFI, ESP 8266, y que es ampliamente utilizado en IoT (The Internet Of Things, El Internet de las Cosas). Asociado a un sinfín de sensores, software, y tecnologías varias, nos permite interconectar todo tipo de dispositivos cotidianos o industriales. A través de una nube, los dispositivos físicos pueden recopilar e intercambiar información y crear un limbo donde es posible la comunicación entre las personas y las cosas.
El autor de este blog no aporta lo que ya hay a raudales en Internet, aporta la experiencia y el código que puede dejar aquí, que en este caso puede ser muy interesante, tanto a nivel didáctico como técnico.
En esta entrada os cuento la experiencia de conectar la placa NodeMCU a la plataforma de código abierto Thinger.io, y activar a través de ella y del móvil el LED de la placa, y desde la placa, pulsando un pulsador, verificar como se manifiesta el widget de la plataforma y del móvil al ser actuado.
Podemos comenzar instalando ARDUINO 1.8.10.
Para poder brindar soporte para el chip ESP8266 al entorno Arduino, permitiendo crear sketches utilizando funciones y bibliotecas conocidas por Arduino, tenemos que añadir desde la siguiente web de GitHub - esp8266 de Arduino, en Archivo --> Preferencias --> Ajustes, el enlace al archivo package_esp8266com_index.json
Copiamos desde:
Y pegamos en Archivo --> Preferencias --> Ajustes
Instalamos luego con el Gestor de tarjetas del entorno IDE de Arduino el paquete ESP8266 Community versión 2.6.2
ESP8266 Community version 2.6.2
Seleccionamos luego la placa NodeMCU 1.0 (ESP-12E Module)
En Linux, si no se abren los puertos serie USB, es decir, no hay comunicación con la placa a través de ellos, debemos ejecutar el siguiente comando en el Terminal de root:
usermod -a -G dialout usuario
Podéis comprobar si vamos bien, verificando con el siguiente código que los LEDs de la placa y el de la salida digital D1 se apagan y encienden alternativamente; el LED azul de la placa está invertido.
int ledPin5 = 5; //GPI005 - D1
void setup() {
pinMode(LED_BUILTIN, OUTPUT); // GPI002 - D4
pinMode(ledPin5, OUTPUT);
}
void loop() {
void setup() {
pinMode(LED_BUILTIN, OUTPUT); // GPI002 - D4
pinMode(ledPin5, OUTPUT);
}
void loop() {
digitalWrite(LED_BUILTIN, HIGH);
digitalWrite(ledPin5, HIGH);
delay(1000); // Espera un segundo
digitalWrite(LED_BUILTIN, LOW);
digitalWrite(ledPin5, LOW);
delay(1000); // Espera un segundo
}
Internet de las Cosas (IoT)
Internet de las Cosas requiere de una plataforma en la nube que contenga las librerías adecuadas para poder interconectar estos dispositivos a través de Internet. Podremos gestionar los dispositivos, enviar información a los mismos para configurarlos o activar o modificar parámetros para establecer el criterio de acción; podremos almacenar y visualizar la información enviada por los dispositivos de los sensores asociados a ellos.
La plataforma elegida es española, Thinger.io, que nos brinda actualmente poder conectar dos dispositivos gratis, y aunque cuenta con limitaciones en su uso gratuito en algunas de sus prestaciones, es muy interesante para aprender a trabajar en este maravilloso campo sin tener que desembolsar un duro.
Olvidaba comentaros que es preciso instalar la librería de Tinger.io de Álvaro Luis Bustamante, a partir de la versión 2.9.2. Para ello desplegamos el menú Programa -> Incluir librería -> Administrar bibliotecas... y buscamos Thinger.io de Álvaro Luis Bustamante, y la instalamos.
Para poder usar Thinger.io tenemos previamente que registrarnos en la plataforma (Sign up), rellenando los campos de un sencillo formulario de registro.
Una vez registrado, ya podemos Iniciar sesión (Login) en la plataforma.
Después de iniciar sesión, aparece directamente el tablero de instrumentos (Console dashboard), donde mostrará los dispositivos conectados (Connected devices), la estadística de la cuenta (Account Stats), los dispositivos usados (Devices), los paneles de instrumentos disponibles (Dashboard), los paquetes o almacen de datos (Data buckets) y Endpoints, dispositivos informáticos remotos que se comunica desde una red a la que, evidentemente, están conectado.
En la imagen anterior podemos apreciar que hay un dispositivo conectado de los dos que uso habitualmente. En esta entrada uso únicamente un Dashboard, y podemos ver que el dispositivo conectado está localizado en España (Connected Devices Locations)
También nos ofrece los datos diarios transmitidos y recibidos por el dispositivo (Data Transmission).
Preparar nodeMCU
Antes de que todo esto aparezca en nuestra consola o tablero de instrumentos en la plataforma thinger.io, debemos de programar la placa para que pueda comunicarse con la plataforma. El software que esbocé es el siguiente:
/* Activar y desactivar LEDs a través de la plataforma Thinger.io. Activar widget usando un pulsador en nodeMCU. Cotidiana Place */
#define _DISABLE_TLS_ // Solo si tienes problemas con el router
#include <ESP8266WiFi.h> //ESP8266 Biblioteca de conexión WiFi
#include <ThingerESP8266.h> //THINGER.IO Biblioteca para Thinger.io
// Parámetros de conexión del dispositivo Thinger.io
#define user "el-que-sea" // Usuario de la plataforma
#define device_Id "el-que sea" // Nombre del dispositivo creado en la plataforma
#define device_credentials "la-que-sea" // Contraseña del dispositivo creado
ThingerESP8266 thing(user, device_Id, device_credentials);
// Parámetros de conexión WiFi
const char WiFi_ssid[]="la-que-sea"; //WiFi SSID
const char WiFi_password[]="la-que-sea"; //WiFi Contraseña
// Variables globales
int ledPin = 2; // GPIO02 - D4 LED de la placa
int ledPin5 = 5; // GPI005 - D1
int buttonPin = 4; // GPI004 - D2
int buttonState = 0;
bool buttonOut = false;
void setup() {
pinMode(ledPin, OUTPUT);
pinMode(ledPin5, OUTPUT);
pinMode(buttonPin, INPUT_PULLUP);
thing.add_wifi(WiFi_ssid, WiFi_password);
thing["led"] << digitalPin(ledPin);
thing["button"] >> [](pson& out){
out = buttonState;
};
thing["buttonLED"] >> [](pson& out){
out = buttonOut;
};
}
void loop() {
buttonState = digitalRead(buttonPin);
if (buttonState == 0) { // El pulsador es presionado
buttonOut = false;
digitalWrite(ledPin5, LOW); // Apaga el LED (LOW es el nivel bajo de voltaje 0v)
}
else {
buttonOut = true;
digitalWrite(ledPin5, HIGH); // Enciende el LED (HIGH es el nivel alto de voltaje 3,3v)
}
thing.handle();
}
Después de esbozar el software, para conectarlo a la plataforma Thinger.io y a nuestra WiFi, es obvio que previamente, en el código, le asignemos los parámetros correspondientes. Al crear el dispositivo en Thinger.io ya le asignamos la credencial (contraseña) y el nombre, que luego añadiremos al código de Arduino anteriormente escrito. El programa esbozado con los parámetros debemos subirlo a la placa nodeMCU a través de un cable USB.
DEVICES Add Device
Con nuestro usuario y contraseña de Thinger.io accedemos a la plataforma, y rellenando un pequeño formulario creamos un dispositivo.
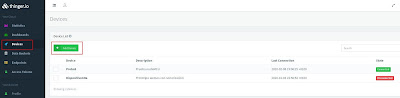
En el menú Devices disponemos la lista de dispositivos (Device list) que, como comenté anteriormente, solo disponemos de dos gratuitamente.
Para añadir un dispositivo tenemos que hacer clic en Add Device.
El formulario es el siguiente:
En el campo Device id nombramos el dispositivo, realmente, nombramos la conexión del dispositivo con la plataforma; en mi caso lo nombré como Proba3 (sin espacios en el niombre).
En el campo Device description detallé brevemente el sentido de la conexión, Prueba nodeMCU, por ejemplo.
En el último campo, Device credentials, es la credencial o contraseña que usamos para que el dispositivo se conecte de forma segura a la plataforma Thinger.io. Ponemos la que estimemos oportuna.
Finalmente, añadimos haciendo clic en check de color verde Add Devide, el dispositivo.
Luego de creado, podemos apreciar en la imagen anterior que ya está conectado a la nube. Al hacer clic sobre él apreciamos su actividad, así como la dirección IP del dispositivo, que yo oculté deliberadamente.
Creando la consola o tablero de instrumentos
Para crear el tablero con los instrumentos para controlar el LED azul de la placa y para ver el widget activado con el pulsador, desde el menú Dashboard, hacemos clic en Add Dashboard.
Como es habitual en estos entornos, cubriendo un sencillo formulario creamos el oportuno Dashboard.
En el formulario, completamos los campos:
El nombre que identifica al tablero o consola de instrumentos es el Dashboard id. Yo lo nombré como Light (los id siempre sin espacios).
En el campo Dashboard name añadiremos el nombre que veremos sobre el tablero; en mi caso, nodeMCU Luz.
En el campo Dashboard description añadiremos una breve descripción del uso del panel.
Cubiertos los campos, y picando luego sobre el check Add Dashboard, el tablero se crea automáticamente.
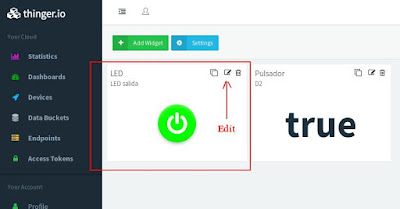
Al picar sobre él podemos crear los instrumentos, y en este caso yo creé dos:
Con un instrumento, widget On/Off State llamado LED, activo o desactivo el LED azul de la placa; con el widget Value, actuando sobre el pulsador de la placa, cambiamos el texto de True a False, y todo desde cualquier parte del mundo donde uno pueda conectarse a una red WiFi.
Para crearlos, simplemente tenéis que hacer clic en Add Widget. Os dejo aquí las pantallas con los parámetros de cada widget, ya que narrar puntualmente cada uno de ellos convertiría esta entrada de este blog en abrumadora, un tedio insufrible; todo es muy intutitivo. En todo caso, dejo los detalles como respuesta a cualquier comentario que quieran dejarme en esta entrada.
Widget On/Off State
Widget
On/Off State
Display Options
Widget Text/Value
Widget
Text/Value
Display Options
Después de crear, configurar y guardar (Save), los widgets tal como muestran las imágenes anteriores, el resultado final es el que les muestro de forma explícita en el siguiente vídeo:
MOBILE APP (Device Tokens)
Thinger.io posee una aplicación, que podemos descargar desde Google Play y App Store, llamada Thinger.io.
Antes de usar la aplicación tenemos que generar un token de dispositivo (Device Tokens) para poder dar acceso a la aplicación desde la plataforma sin tener que echar mano del nombre de usuario y la contraseña cada vez que se use. A través de una REST (Representational State Transfer) API (Application Programming Interface) se da acceso a servicios de terceros o aplicaciones.
Para crear un token de dispositivo nos dirigimos a Devices -> Device Tokens, y hacemos clic en +Add
Le damos un nombre (Token name):
Picamos luego en OK, y así creamos el token de dispositivo.
Activamos Show QR Code (Mostrar código QR); con el código nos vinculamos con la aplicación móvil después de abrirla.
Abrimos la aplicación desde nuestro Smartphone, y hacemos clic en +
Luego, usando la cámara del móvil, vinculamos el token con el código QR.
Aparece, como por arte de magia, nuestro dispositivo.
Finalmente, disponemos ya de los widgets para poder controlar el sistema desde el móvil, y desde cualquier lugar del mundo, siempre que dispongamos de una conexión WiFi.
En la siguiente imagen está la foto del circuito representado anteriormente, donde el cable USB aposta únicamente la alimentación de 5v; el diodo LED verde sirve para conocer el estado de la entrada donde actúa el pulsador.
No he sido más explícito y detallado porque no quería morir en el intento. Redactar todo esto sin que se convierta en un tostón no es fácil. Gracias por la lectura y confianza depositada en este blog, y aunque deseo aportar más entradas de las que hago, la vida cotidiana me tiene reservado muy a menudo alguna que otra sorpresa para que no lo intente.











































No hay comentarios:
Publicar un comentario